html table w3schools|HTML table basics : Manila HTML tables can have different sizes for each column, row or the entire table. . With over 15 million websites and web applications using the React library, it’s no surprise that it’s competing with top web frameworks.This impressive adoption and popularity rate reflects React's depth of acceptance among front-end developers. It’s fair to say picking up skills in React can be an excellent choice for career development in 2024.

html table w3schools,W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, .HTML tables can have different sizes for each column, row or the entire table. .HTML Table Styling. Previous Next . Use CSS to make your tables look better. .Learn how to set the width, height and size of columns and rows in HTML tables using the style attribute. See examples, exercises and solutions on W3Schools.
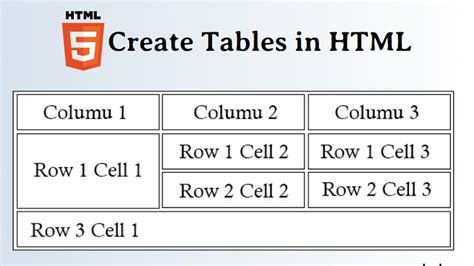
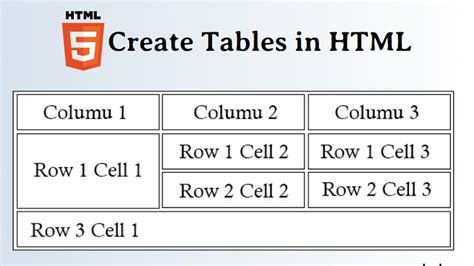
Learn how to create and style tables in HTML using tags and attributes. See examples of table headings, captions, scope, cell spanning, and more.Learn how to create tables for your website using the tag and its attributes. See examples of spanning rows and columns, adding captions, and styling tables with CSS.
Learn how to arrange data into rows and columns with HTML tables. This tutorial covers the basics of creating, styling, and editing tables with examples and code snippets.Ago 1, 2024 — This article covers the basics of HTML tables, such as rows, cells, headings, and styling. It also explains when and when not to use HTML tables for web layout.Learn how to create and style HTML tables with examples and code snippets. HTML tables are a way of displaying data in rows and columns on websites.
Mar 5, 2021 — In today’s tutorial, we will cover the basics of tables in HTML, include how to use required tags and CSS styles in your tables. This guide at a glance: Introduction to HTML tables; Table captions and headings; .HTML table basics HTML Table Styling. Previous Next . Use CSS to make your tables look better. HTML Table - Zebra Stripes. If you add a background color on every other table row, you will get a nice .
Peb 24, 2024 — HTML tables are a powerful tool for displaying data in a structured, grid-like format on web pages. They are widely used for presenting information such as financial data, .W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.The W3Schools online code editor allows you to edit code and view the result in your browserHTML Tables Table Borders Table Sizes Table Headers Padding & Spacing Colspan & Rowspan Table Styling Table Colgroup. . HTML References. At W3Schools you will find complete references about HTML elements, attributes, events, color names, entities, character-sets, URL encoding, language codes, HTTP messages, browser support, and more: .

W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.An HTML table is a way of displaying data in rows and columns. It is a popular way of organizing and presenting information on websites. Tables are widely used to display financial data, schedules, pricing, and other types of data that need to appear organized. This tutorial will guide you on how to create an HTML table.W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.Definition and Usage. The tag is used to group header content in an HTML table.. The element is used in conjunction with the and
elements to specify each part of a table (header, body, footer).. Browsers can use these elements to enable scrolling of the table body independently of the header and footer. Also, when printing a large table that .html table w3schools HTML table basics W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
html table w3schools|HTML table basics
PH0 · Tutorial: How do I use HTML tables? – W3Schools.com
PH1 · HTML table basics
PH2 · HTML Tables: how to create and style tables with
PH3 · HTML Tables: A Complete Guide
PH4 · HTML Tables – Table Tutorial with Example Code
PH5 · HTML Tables
PH6 · HTML Table Styling
PH7 · HTML Table Sizes